1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>地图</title>
<link href="../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../css/order/baidumap.css" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<button id="backBtn" type="button" class="mui-left mui-action-back mui-btn mui-btn-link mui-btn-nav mui-pull-left">
<span class="mui-icon mui-icon-back"></span>
</button>
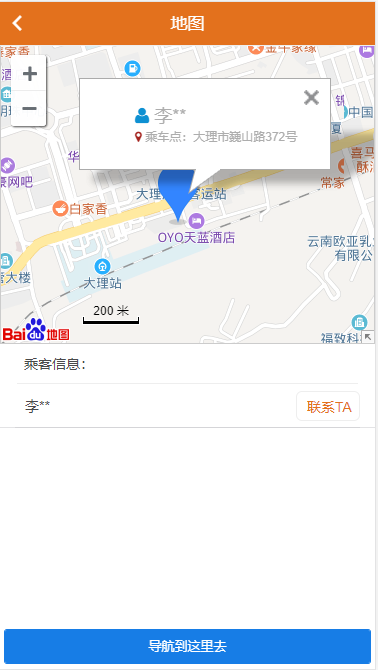
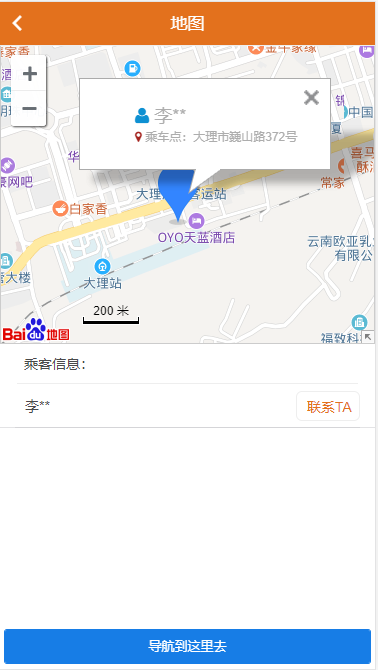
<h1 class="mui-title">地图</h1>
</header>
<div class="mui-content">
<div class="mui-mapHeight" id="dituContent"></div>
<style>
</style>
<div class="mui-ckxin">乘客信息:</div>
<div class="mui-name-fixed">
<ul id="ul_pl" class="mui-table-view mui-lis-ul mui-fymingx">
<li class="mui-table-view-cell mui-li">
<span>吴**</span>
<span><a>联系TA</a></span>
</li>
</ul>
</div>
<div class="mui-botton-box">
<button id="btn_nav" type="button" class="mui-btn mui-btn-primary mui-goto">导航到这里去</button>
</div>
</div>
<!-- iframe调用APP -->
</body>
<script src="../js/mui.min.js"></script>
<script src="../js/mui.view.js "></script>
<script src="../js/app.js"></script>
<script type="text/javascript" src="../js/base.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=dbcwX70E7tCF1DR4UAtdXxCio6EjI3vk&s=1"></script>
<script type="text/javascript" src="../js/template.js"></script>
<script type="text/javascript">
var url = "http://map.baidu.com/mobile/webapp/place/linesearch/foo=bar/from=place&end=word=oooo";
var baidudrive = "http://api.map.baidu.com/direction?origin=latlng:100.2596505343,25.5973724106|name:大理古城&destination=下关&mode=driving®ion=大理&output=html";
var kw = "大理火车站";
var points = [{
"lng": 100.2596505343,
"lat": 25.5973724106,
"addr": "大理市巍山路372号",
"name": "李**",
"phone": "138888888888"
}];
var region = "大理";
var deslat = "100.15915632247926";
var deslng = "25.685991094314776";
var plst = [{"phone":"15877906491","name":"李永健","id_card":"552201199104082226","id":18560,"create_date":"2019-07-01 16:55:21","id_card_type":"01","order_bus_id":"015619713211759858"}];
/* APP start */
//数据初始化
window.addEventListener('loadOrderData',function(event){
var self = plus.webview.currentWebview();
var orderid = event.detail.dataId;
var params = {};
params.orderid = orderid;
var url = getNetUrl('orderDetailsUrl');
var result = getDataByPost(params,url);//提交数据
if(result.code == 0){
var orderBean = result.data.orderBean;
var passengers = result.data.passengers;
var name = orderBean.domanname;
name = name.substring(0, 1)+"****";
var phone = orderBean.domantel;
var addr = orderBean.start_place;
deslat = orderBean.end_lat;
deslng = orderBean.end_lng;
plst = passengers;
kw = addr;
points = [{
"lng": orderBean.start_lng,
"lat": orderBean.start_lat,
"addr":addr,
"name": name,
"phone": phone
}];
DealMap(points, orderBean.start_lng, orderBean.start_lat);
var str = template(document.getElementById('lst_pl').innerHTML, {
"items": passengers
});
document.getElementById("ul_pl").innerHTML = str;
for (var i = 0; i < passengers.length; i++) {
//
var phpneCall = document.getElementById("btn_" + passengers[i].id_card);
if (phpneCall) {
phpneCall.addEventListener('tap', function() {
var obj = this;
var id_data = obj.getAttribute('data-id');
var phone_data = obj.getAttribute('data-phone');
var name_data = obj.getAttribute('data-name');
var btnArray = ['取消', '呼叫'];
var showPhone = phone_data.substring(0, 3) + "**" + phone_data.substring(7, 11);
mui.confirm(showPhone, ' 您正在联系旅客 ' + name_data, btnArray, function(e) {
if (e.index == 1) {
window.location.href = 'tel:' + phone_data; //拨打客服电话
} else {}
});
});
}
}
}
//
});
(function($, doc) {
$.plusReady(function() {
//导航点击事件
var navButton = doc.getElementById('btn_nav');
navButton.addEventListener('tap', function(event) {
open_baidumap();
});
}(mui, document));
//初始化单页view
var viewApi = mui('#app').view({
defaultPage: '#list-infor'
});
var view = viewApi.view;
//后退
}(mui, document))
/* APP end */
//地图加载事件
function DealMap(points, lng, lat) {
//新建1个地图上点
var map;
initMap(); //创建和初始化地图
function initMap() {
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
}
//创建地图函数:
function createMap() {
map = new BMap.Map("dituContent"); //在百度地图容器中创建一个地图
var point = new BMap.Point(lng, lat); //定义一个中心点坐标100.255491,25.59578
//添加监听事件
map.centerAndZoom(point, 16); //设定地图的中心点和坐标并将地图显示在地图容器中
var marker = new BMap.Marker(point); // 创建标注
map.clearOverlays();
map.addOverlay(marker); // 将标注添加到地图中
addMarker(points);
var navigationControl = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE,
enableGeolocation: true
});
map.addControl(navigationControl); //添加默认缩放平移控件
window.map = map; //将map变量存储在全局
}
//创建标注点并添加到地图中
function addMarker(points) {
//循环建立标注点
for(var i = 0, pointsLen = points.length; i < pointsLen; i++) {
var point = new BMap.Point(points[i].lng, points[i].lat); //将标注点转化成地图上的点
//var marker = new BMap.Marker(point); //将点转化成标注点
var url = "http://life.dlkcp.com/static/default/wap/image/shop/markers.png";
var myIcon = new BMap.Icon(url, new BMap.Size(60, 62));
var marker = new BMap.Marker(point, {
icon: myIcon
}); // 创建标注
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
map.addOverlay(marker); //将标注点添加到地图上
//添加监听事件
(function() {
var thePoint = points[i];
marker.addEventListener("click",
function() {
showInfo(this, thePoint);
});
showInfo(marker, thePoint);
})();
}
}
function showInfo(thisMarker, point) {
//获取点的信息
var fourOpts = {
width: 60, //信息窗口的宽度
height: 30, //信息窗口的高度
};
var sContent =
'<ul style="list-style: none;font-size: xx-small;color: #adadad;">' +
'<li style="font-size:2em;" >' +
'<span style="display: inline-block;"><i style="color:#0e90d2;" class="am-icon-user" ></i> </span>' + point.name +
'</li>' +
'<li >' +
'<span style="display: inline-block;"><i style="color:#a4241f;" class="am-icon-map-marker" ></i> 乘车点:</span>' + point.addr +
'</li>' +
'</ul>';
var infoWindow = new BMap.InfoWindow(sContent, fourOpts); //创建信息窗口对象
thisMarker.openInfoWindow(infoWindow); //图片加载完后重绘infoWindow
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrl_sca);
}
}
window.onload = function() {
//
document.getElementById("btn_nav").addEventListener('click', nav_baiduJS, false);
//
DealMap(points, 100.2596505343, 25.5973724106);
var str = template(document.getElementById('lst_pl').innerHTML, {
"items": plst
});
document.getElementById("ul_pl").innerHTML = str;
};
//百度导航方法 JS
function nav_baiduJS() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
var latCurrent = r.point.lat;
var lngCurrent = r.point.lng;
var ifr = document.createElement('iframe');
var scheme = '';
// urlObject 是我这边地址栏查询参数对象
var queryStr = "?origin="+latCurrent+","+lngCurrent+"&destination="+deslng+","+deslat+"&mode=driving®ion="+region+"&coord_type=bd09ll"
//'?origin=name:我的位置|latlng:' + latCurrent + ',' + lngCurrent + '&destination=' +25.685991094314776 + ',' + 100.15915632247926 + '®ion=' +region+ '&coord_type=bd09ll&mode=driving';
if (is_ios()) {
// ios 端
scheme = 'baidumap://map/direction' + queryStr;
} else {
// android 端
scheme = 'baidumap://map/direction' + queryStr;
}
queryStr = "?origin="+latCurrent+","+lngCurrent+"&destination="+deslng+","+deslat+"&mode=driving®ion="+region+"&output=html";
ifr.src = scheme;
ifr.style.display = 'none';
document.body.appendChild(ifr);
window.setTimeout(function () {
document.body.removeChild(ifr);
location.href="http://api.map.baidu.com/direction"+queryStr;
}, 300);
//
}else{
alert("获取当前位置失败,无法导航!");
}
},{enableHighAccuracy: true})
}
//js 判断设备类型
function is_ios(){
var u = navigator.userAgent;
if (u.indexOf('iPhone') > -1) {
//苹果手机
return true;
} else {
return false;
}
}
//scheme 唤起百度app
function open_baidumap(){
//先获取当前地理位置
plus.geolocation.getCurrentPosition(function(position){
var url = "";
var coords = position.coords;
var region = position.address.city;
var latCurrent = coords.latitude;
var lngCurrent = coords.longitude;
var queryStr = "?origin="+latCurrent+","+lngCurrent+"&destination="+deslng+","+deslat+"&mode=driving®ion="+region+"&coord_type=bd09ll"
if (mui.os.ios) {
scheme = 'baidumap://map/direction' + queryStr;
}else{
scheme = 'baidumap://map/direction' + queryStr;
}
plus.runtime.openURL( url, function( e ) {
nav_baiduJS();//打开应用失败-打开H5网页导航
});
},function(e){
nav_baiduJS();
},{
provider:'baidu',
geocode:'true'
})
}
</script>
<!-- 乘客列表模板 -->
<script type="text/template" id="lst_pl">
<%for(var i in items){%>
<li class="mui-table-view-cell mui-li">
<span><%=items[i].name.substring(0,1)%>**</span>
<span><a id="btn_<%=items[i].id_card%>" data-name= "<%=items[i].name%>" data-phone="<%=items[i].name%>" >联系TA</a></span>
</li>
<%}%>
</script>
</html>
|