无论是在手机网站还是手机APP中,扫码功能都是比较常见的,本文将带你实现H5+APP扫码功能,使用Barcode模块(H5+Mui)条码扫描识别插件
插件导入
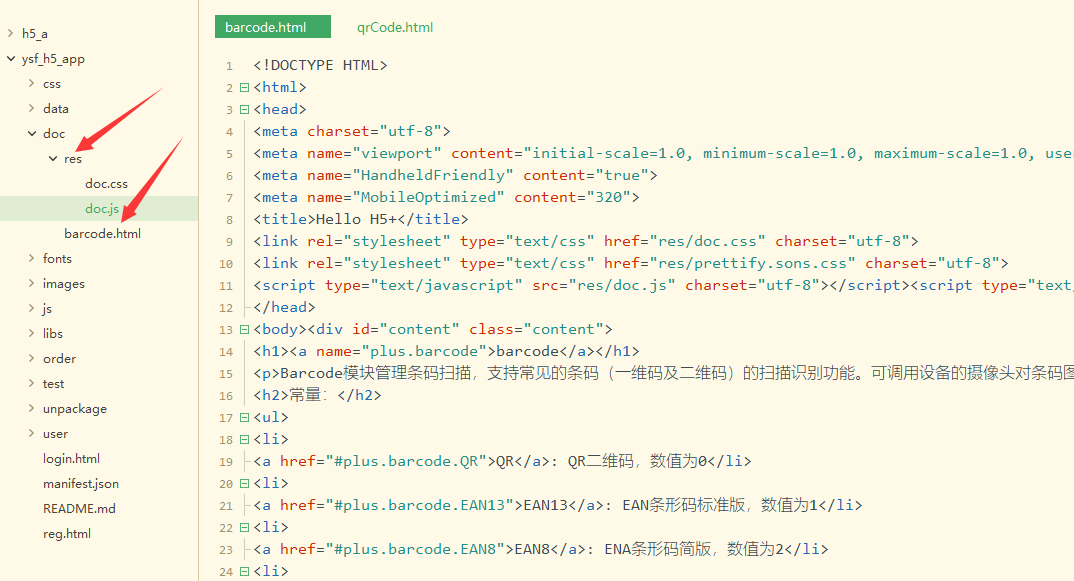
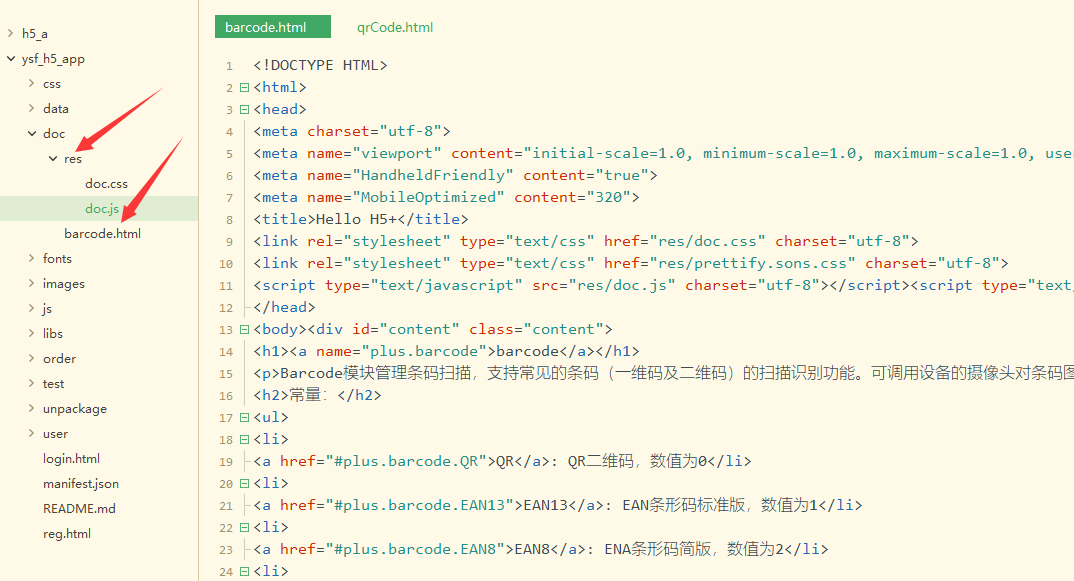
先导入Barcode模块到项目中。

扫码功能实现页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="HandheldFriendly" content="true" />
<meta name="MobileOptimized" content="320" />
<title> 司机端二维码扫码</title>
<script src="../js/mui.min.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" src="../js/app.js"></script>
<script type="text/javascript" src="../js/base.js"></script>
<script type="text/javascript">
var ws = null,
wo = null;
var scan = null,
domready = false;
//
mui.init();
// H5 plus事件处理
function plusReady() {
if(ws || !window.plus || !domready) {
return;
}
// 获取窗口对象
ws = plus.webview.currentWebview();
wo = ws.opener();
// 开始扫描
ws.addEventListener('show', function() {
scan = new plus.barcode.Barcode('bcid');
scan.onmarked = onmarked;
scan.start({
conserve: true,
filename: '_doc/barcode/'
});
//console.log('scan on ...');
}, false);
// 显示页面并关闭等待框
ws.show('pop-in');
//console.log('scan it ...');
//wo.evalJS('closeWaiting()');
}
if(window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
// 监听DOMContentLoaded事件
document.addEventListener('DOMContentLoaded', function() {
domready = true;
plusReady();
}, false);
// 二维码扫描成功
function onmarked(type, result, file) {
//console.log('scan result ...');
switch(type) {
case plus.barcode.QR:
type = 'QR';
break;
case plus.barcode.EAN13:
type = 'EAN13';
break;
case plus.barcode.EAN8:
type = 'EAN8';
break;
default:
type = '其它' + type;
break;
}
result = result.replace(/\r\n/g, '');
if(result){
if(result == ""){
var err = "请扫描正确有效的二维码!";
doSpeaking(err);
mui.toast(err);
}else{
try {
var json = JSON.parse(result);
//验票逻辑处理
if(json.TicketId){
QRScan(json);
}else{
var err = "请扫描正确有效的二维码!";
doSpeaking(err);
mui.toast(err);
}
}
catch(err){
var err = "请扫描正确有效的二维码!";
doSpeaking(err);
mui.toast(err);
}
}
}else{
var err = "请扫描正确有效的二维码!";
doSpeaking(err);
mui.toast(err);
}
//wo.evalJS("scaned('" + type + "','" + result + "','" + file + "');");
back();
}
// 从相册中选择二维码图片
function scanPicture() {
plus.gallery.pick(function(path) {
plus.barcode.scan(path, onmarked, function(error) {
plus.nativeUI.alert('无法识别此图片');
});
}, function(err) {
console.log('Failed: ' + err.message);
});
}
/*
* 依据扫码结果提交电子票数据
* @param json 扫码结果处理
*/
function QRScan(json) {
var nwaiting = plus.nativeUI.showWaiting();
var params = {};
params.token = getTokenStr(); //token
params.order_id = json.TicketId;
var url_ = getNetUrl('handCheckTicketUrl');
//mui.toast(JSON.stringify(url_)+' '+JSON.stringify(params));
var result = getDataByPost(params, url_); //提交数据 {code:'-1',msg:'Test...'}
//mui.toast(JSON.stringify(result));
if (result.code == '0') {
var str_ = " 验票成功 ,总共 " + result.count + " 位乘客 。";
doSpeaking(str_);
mui.toast(str_);
} else {
var str_ = " 验票失败 原因:" + result.msg;;
doSpeaking(str_);
mui.toast(str_);
}
nwaiting.close();
}
</script>
<link rel="stylesheet" href="../css/common.css" type="text/css" charset="utf-8" />
<style type="text/css">
#bcid {
width: 100%;
position: absolute;
top: 0px;
bottom: 44px;
text-align: center;
}
.tip {
color: #FFFFFF;
font-weight: bold;
text-shadow: 0px -1px #103E5C;
}
footer {
width: 100%;
height: 44px;
position: absolute;
bottom: 0px;
line-height: 44px;
text-align: center;
color: #FFF;
}
.fbt {
width: 100%;
height: 100%;
background-color: #177DE6;
float: left;
}
.fbt:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.5);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body style="background-color: #000000;">
<div id="bcid">
<div style="height:40%"></div>
<p class="tip">...载入中...</p>
</div>
<footer>
<div class="fbt" onclick="back()">取 消</div>
<!--<div class="fbt" onclick="scanPicture()">从相册选择二维码</div>-->
</footer>
</body>
</html>
|
扫码功能调用
1
2
3
4
5
6
7
8
9
10
11
| //扫码按钮事件
qrButton.addEventListener('tap', function(event) {
mui.openWindow({
url: 'qrCode.html',
id: 'qrCode',
show: {
aniShow: 'pop-in'
}
});
});
|
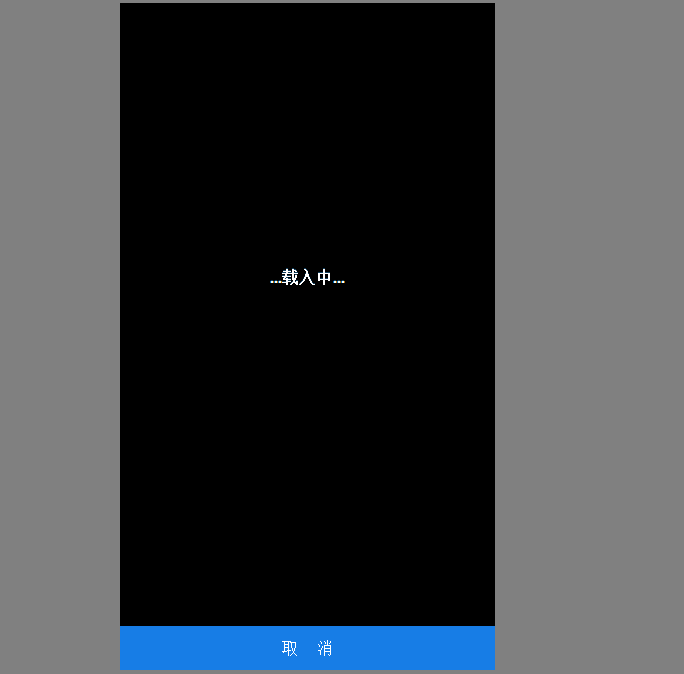
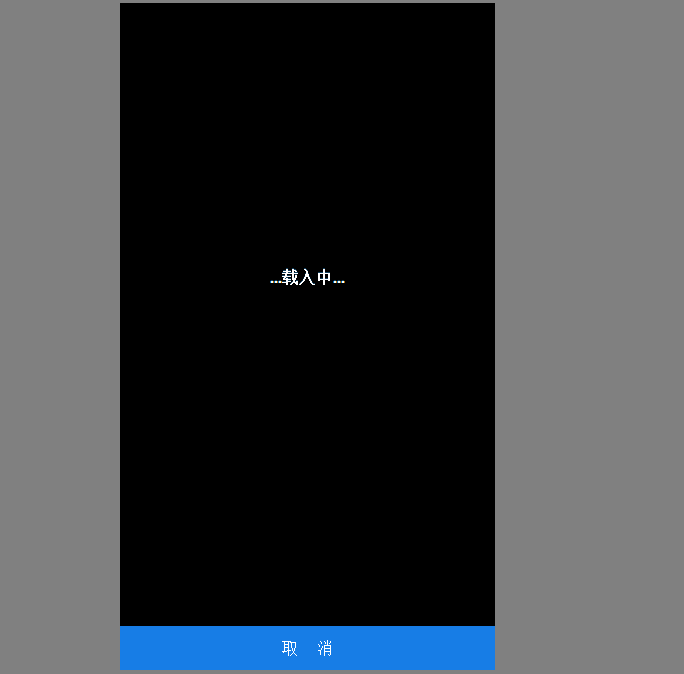
实现效果